Что такое карта скроллинга чем она полезна

- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта скроллинга — инструмент для анализа того, как распределяется внимание посетителей на определенных областях страниц сайта. Карта поможет вам подобрать оптимальную длину страниц и правильно разместить важную информацию.
Карта показывает среднее время и количество просмотров определенного участка страницы, на который вы навели курсор. Также вы можете получить статистику для группы страниц. Например, для отдельного каталога.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.
«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.
Минимум — минимальное время просмотра от общего времени выбранной страницы.
Максимум — максимальное время просмотра от общего количества просмотров выбранной страницы.
Примечание.
Данные хранятся 15 дней, включая текущий день.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс.Метрики, а также, если на сайте используется кодировка UTF-8.
При построении карты из URL исключаются такие элементы, как www, рекламные метки и часть ссылки после # (включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц https://example.com?id=1 и https://example.com?id=2 будет разной.
Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс.Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.

| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: https://example.com/goods/*. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~https://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. Числовые показатели (среднее время и количество просмотров) будут являться объединенными для всех страниц, соответствующих условию.
Если ваш сайт защищен от показа в iframe (то есть в настройках сервера используется заголовок X-Frame-Options), то собранные данные будут недоступны для просмотра. Чтобы просмотреть данные о посещении сайта, необходимо добавить в настройки сервера исключение для домена webvisor.com и его поддоменов, а также для домена вашего сайта с помощью регулярного выражения
^https?://([^/]+.)?(yourdomain.com|webvisor.com)/
Если вы используете nginx, добавьте следующие исключения в конфигурацию:
location / {
set $frame_options ”;
if ($http_referer !~ ‘^https?://([^/]+.)?(yourdomain.com|webvisor.com)/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс.Метрики.
Источник
Современные инструменты веб-аналитики позволяют эффективно анализировать посещаемость сайтов, поведение пользователей, получать подробные и наглядные отчеты. Одним из таких инструментов, предоставляемым аналитическим сервисом Яндекс.Метрика, является карта скроллинга.
Что такое карта скроллинга и как ее подключить к сайту
Карта скроллинга (прокрутки) – инструмент аналитики, позволяющий анализировать распределение внимания посетителя сайта по разным частям страницы, которую он просматривает. То есть, при помощи этой тепловой карты можно выявлять наиболее читаемые области страницы и размещать самый важный контент именно там, где внимание пользователя фокусируется максимально.
Для подключения всех тепловых карт нужно зайти во вкладку «Настройка» – «Счетчик».

Подключение карты скроллинга
После того, как подключение произошло, нужно сохранить внесенные изменения. Если на вашем сайте уже установлен счетчик, то после того, как вы подключите данную функцию, в обязательном порядке обновите код на всех страницах ресурса.
Перед тем, как изучать отчеты и проводить анализ полученной информации, нужно будет подождать, как минимум, неделю, чтобы карта скопила данные.
Отчеты можно найти в разделе «Карты».

Раздел «Карты»
Что показывает карта скроллинга
При открытии карты прокрутки вы увидите статистику скроллинга главной страницы вашего сайта, сможете просмотреть среднее время и число просмотров любого участка страницы. Кроме того, при необходимости вы можете получить статистические данные по группе страниц. Например, это может быть определенный каталог.
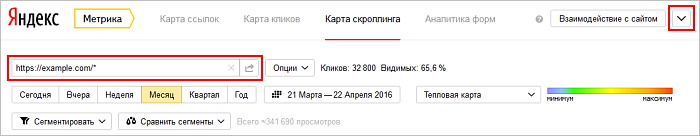
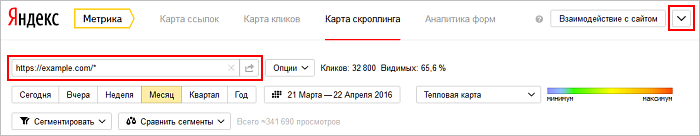
Для того чтобы посмотреть статистику по группе, в поле для ввода URL нужно использовать дополнительный символ «*».

Использование символа «*» при просмотре статистики для группы страниц
Карта отобразиться на самой популярной странице с URL, соответствующим указанному условию. Показатели количества и времени просмотров будут объединены для всех соответствующих страниц.
В Яндекс.Метрике карта скроллинга имеет два варианта просмотра:
- Тепловой. Страница разбивается на зоны разного цвета в зависимости от времени просмотра. Красный цвет означает, что на эту часть страницы пользователи потратили больше всего времени, зеленый и синий цвет – зоны, которым посетители уделяют меньше внимания.
- Прозрачный. На просматриваемой странице более затемненные участки – это те области, которые просматривались быстрее, а более прозрачные – это зоны которым посетители уделяли больше внимания.

Пример теплового просмотра карты скроллинга
Для того чтобы получить расширенные статистические данные, нужно передвигать курсор по карте.
Вы можете регулировать режимы отображения, выставлять временные рамки для анализа, сравнивать сегменты с заданными условиями.
С помощью карты скроллинга вы сможете:
- Определить оптимальную длину страницы. Если посетители покидают страницу после просмотра первого экрана, это может означать, что информация, расположенная на втором, третьем экране, их не заинтересовала. Или посетители просто не понимают, что ниже есть еще какой-то контент. В этом случае необходимо добавить стрелку «вниз», кнопку призыва к действию или частично показать блок информации со второго экрана.
- Определить качество контента. Анализируя карту прокрутки можно понять, какие информационные блоки наиболее интересны пользователям, а какие они не читают и, соответственно, их можно убрать. Также вы сможете просчитать оптимальный объем информационных блоков.
- Понять в каком месте страницы лучше всего поместить баннер или кнопку призыва к действию, чтобы она дала максимальный эффект;
- Узнать, стоит ли вам использовать пагинацию или подойдет бесконечная прокрутка.
Карта скроллинга поможет выявить слабые и сильные стороны сайта и вашего предложения, доработать ресурс с учетом требований целевой аудитории, скомпоновать информационные блоки так, чтобы ваши потенциальные клиенты не пропустили рекламу и продающие тексты, откорректировать рекламные кампании и т.д.
Какие проблемы могут возникнуть при работе с картой
С картой скроллинга иногда могут возникать проблемы. Она может не работать, не отображать данные или страницу. Такие неприятности бывают из-за настроек сервера. Решить проблему можно, обратившись к разработчику сайта или в техническую поддержку хостинга.
Также карта скроллинга может отключиться в случае, если вы не смотрели данные по ней на протяжении последних шести месяцев. Для того чтобы восстановить работу карты необходимо снова включить соответствующую опцию.
Сегодня сайты ведут серьезную борьбу за внимание пользователя и побеждают в ней те, кто постоянно совершенствуется и уделяет много внимания требованиям и пожеланиям своих потенциальных клиентов. Карта скроллинга предоставит вам возможность увидеть свой сайт глазами его посетителей. Рекомендуем постоянно тестировать разные версии страниц. В результате вы сможете оставить ту, которая будет действительно самой лучшей, даст максимальную вовлеченность и уровень продаж.
Стоит заметить, что карта скроллинга отличный инструмент для проверки эффективности Landing Page. Ведь для посадочной страницы очень важно, чтобы посетитель прочитал ее на одном дыхании от начала до конца и сразу совершил целевое действие. Даже если у вашего одностраничника шикарный дизайн, вы не можете быть до конца уверенны, что потенциальные клиенты читают его хотя бы до половины и обращают внимание именно на тот текст, на который вам нужно. Карта скроллинга поможет выявить проблемы и устранить их.
Благодаря этому эффективному и удобному инструменту вы сможете провести аудит юзабилити вашего сайта, изменить, дополнить или откорректировать контент, поменять местами блоки с информацией, доработать дизайн и тем самым привлечь больше внимания целевой аудитории, увеличить показатель конверсии, повысить продажи и прибыль.
Источник
Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Причем сделать выводы можно после 2-3 глубокого анализа. А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
ВАЖНО!
Сейчас данные по карте скроллинга хранятся всего неделю, поэтому с анализом медлить нельзя!
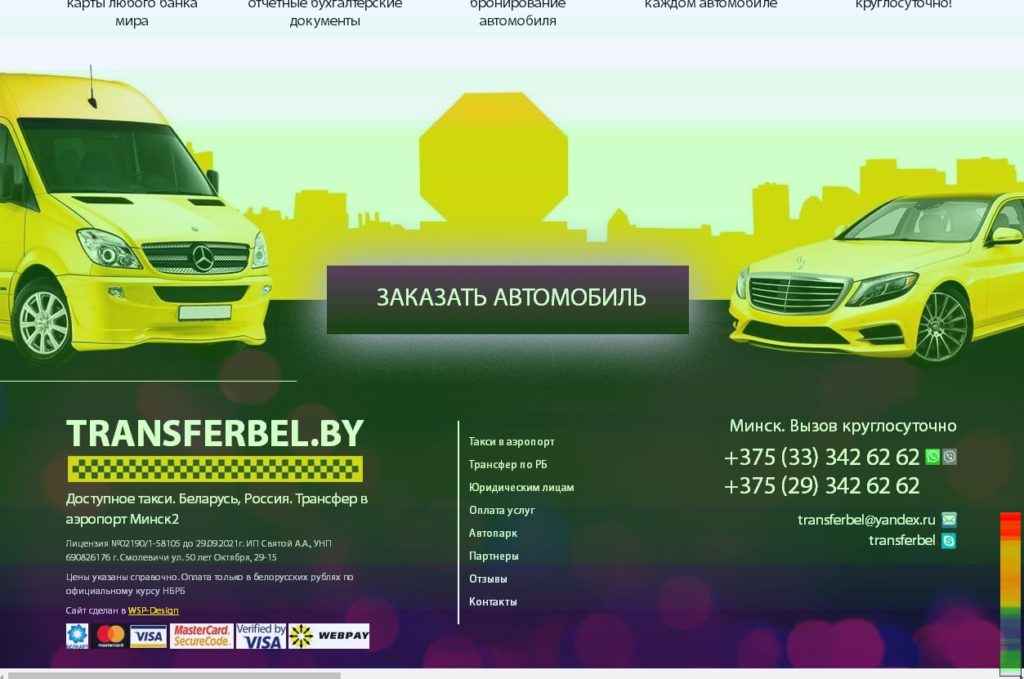
Рассмотрим для примера несколько типовых карт реальных проектов.
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!

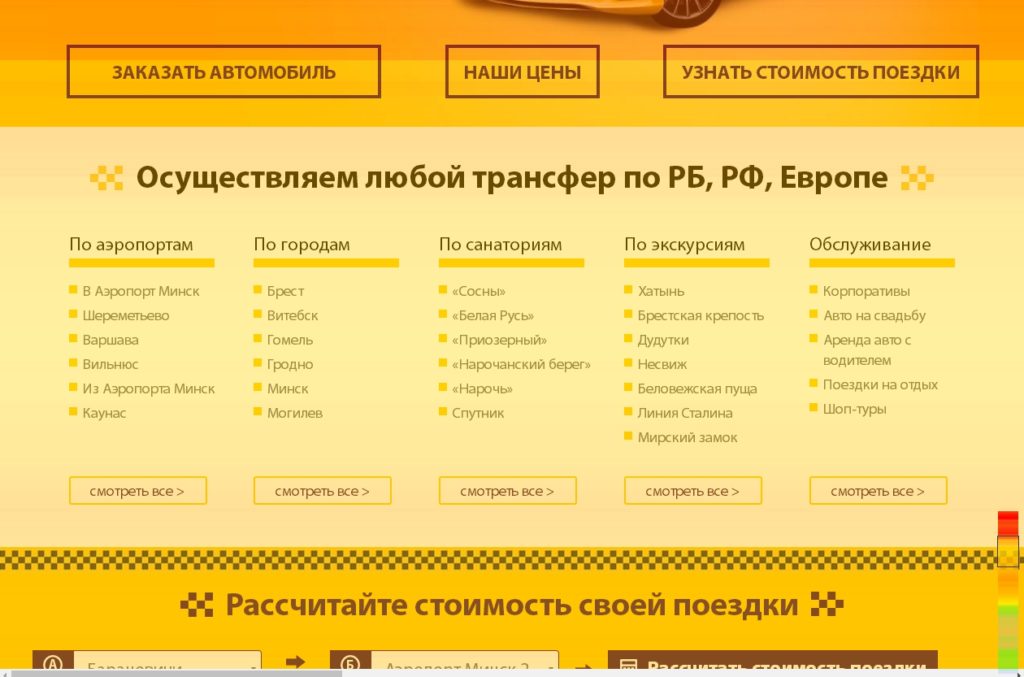
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.

Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.

Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!

Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.

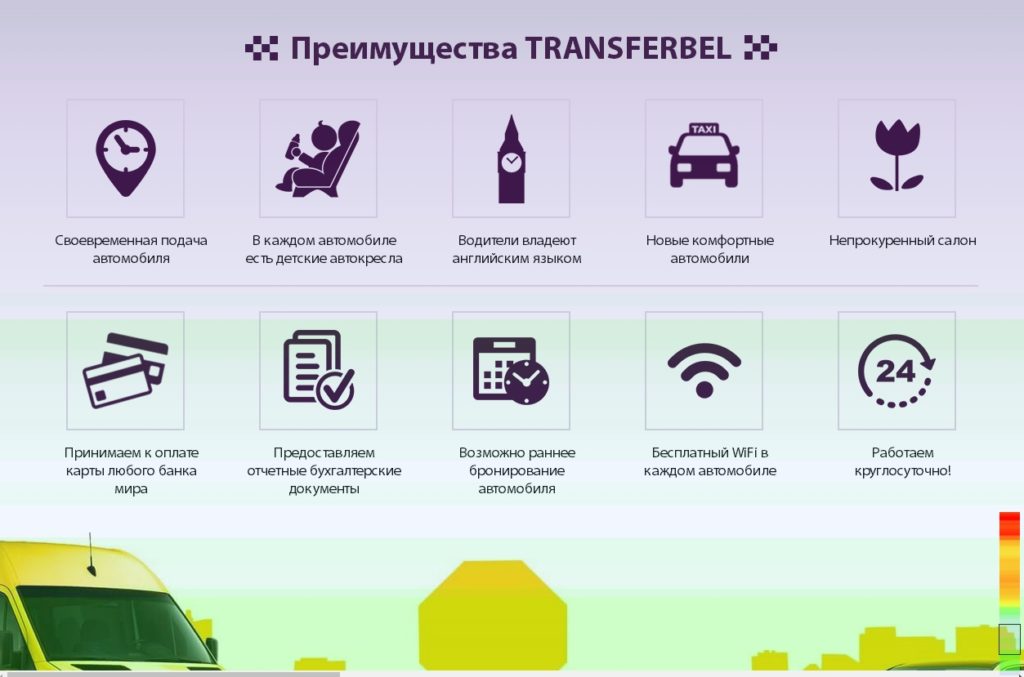
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.

Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера здесь. Если в нем будет строка X-Frame-Options: SAMEORIGIN, это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам.
Вопрос-ответ по карте скроллинга
Что будет, если моя гипотеза не сработает?
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Как часто следует анализировать карту скроллинга?
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Насколько этим данным можно верить?
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.
Источник
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта скроллинга — инструмент для анализа того, как распределяется внимание посетителей на определенных областях страниц сайта. Карта поможет вам подобрать оптимальную длину страниц и правильно разместить важную информацию.
Карта показывает среднее время и количество просмотров определенного участка страницы, на который вы навели курсор. Также вы можете получить статистику для группы страниц. Например, для отдельного каталога.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.
«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.
Минимум — минимальное время просмотра от общего времени выбранной страницы.
Максимум — максимальное время просмотра от общего количества просмотров выбранной страницы.
Примечание.
Данные хранятся 15 дней, включая текущий день.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс.Метрики, а также, если на сайте используется кодировка UTF-8.
При построении карты из URL исключаются такие элементы, как www, рекламные метки и часть ссылки после # (включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц https://example.com?id=1 и https://example.com?id=2 будет разной.
Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс.Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.

| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: https://example.com/goods/*. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~https://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. Числовые показатели (среднее время и количество просмотров) будут являться объединенными для всех страниц, соответствующих условию.
Если ваш сайт защищен от показа в iframe (то есть в настройках сервера используется заголовок X-Frame-Options), то собранные данные будут недоступны для просмотра. Чтобы просмотреть данные о посещении сайта, необходимо добавить в настройки сервера исключение для домена webvisor.com и его поддоменов, а также для домена вашего сайта с помощью регулярного выражения
^https?://([^/]+.)?(yourdomain.com|webvisor.com)/
Если вы используете nginx, добавьте следующие исключения в конфигурацию:
location / {
set $frame_options ”;
if ($http_referer !~ ‘^https?://([^/]+.)?(yourdomain.com|webvisor.com)/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Источник